【微信小程序】开发者工具下载安装及创建项目功能预览
本文共 921 字,大约阅读时间需要 3 分钟。
。小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。小程序已经风风火火这么久了,但是开放时间还未确定,到现在也没用上小程序,不知道它究竟有多大的魔力。今天先来了解一下微信小程序的开发者工具。
下载
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161122
最新版本 0.11.112301
、 、
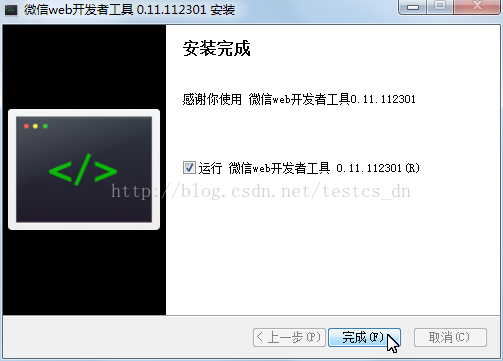
安装
没什么可说的,大家看看就是。





安装完成启动之后可能会提示要求访问网络,允许访问。

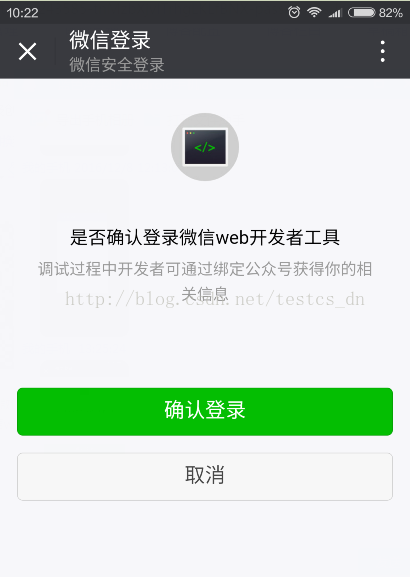
登录


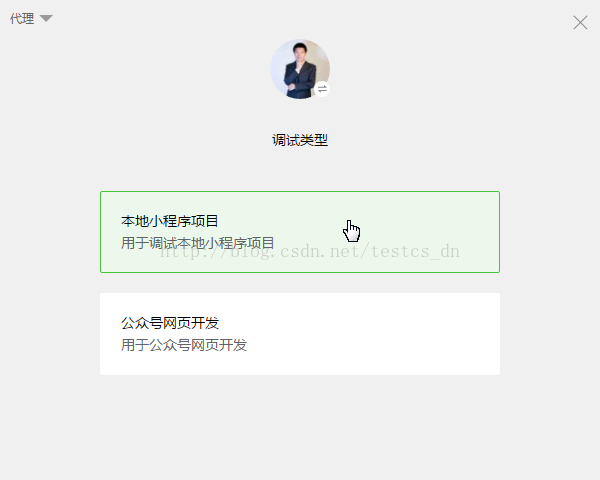
选择调用类型

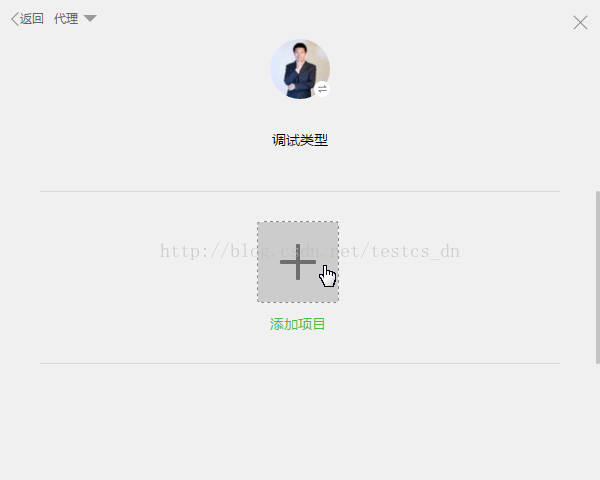
创建项目

我只是想安装一下看看,还没有申请AppID,所以这里选择无AppID。

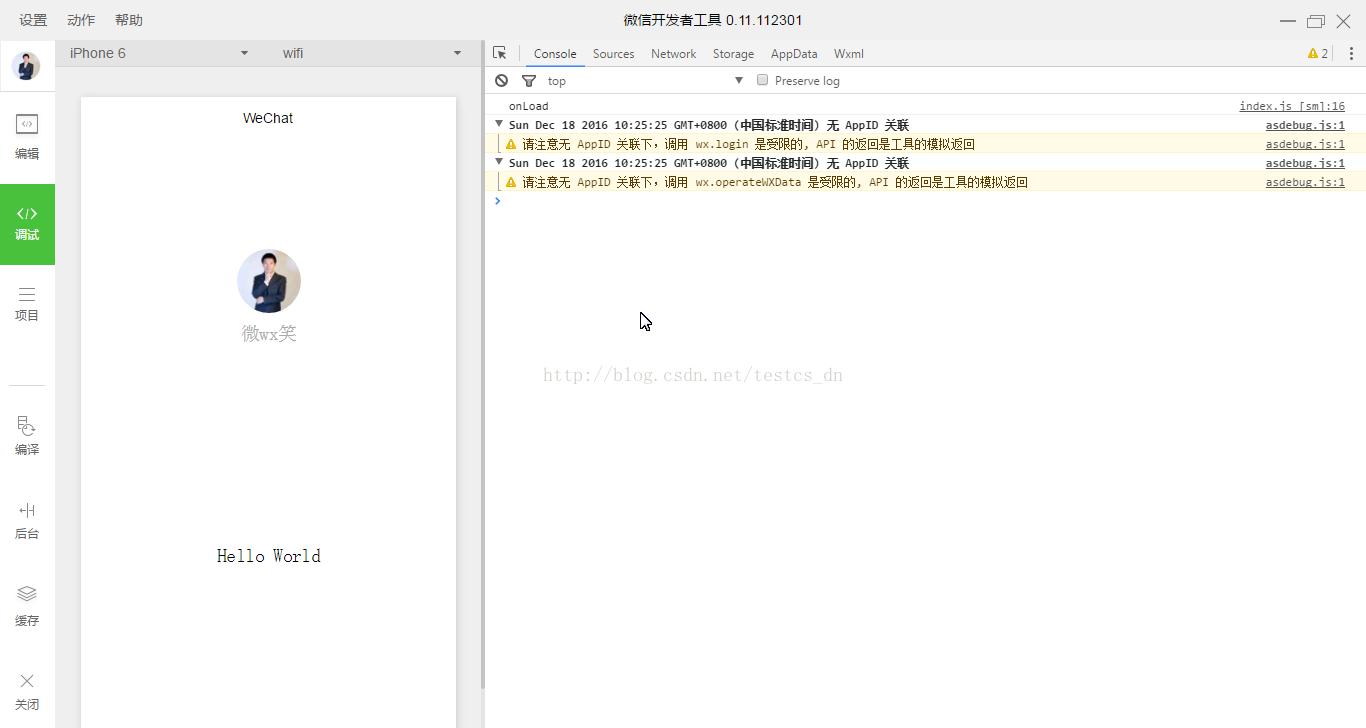
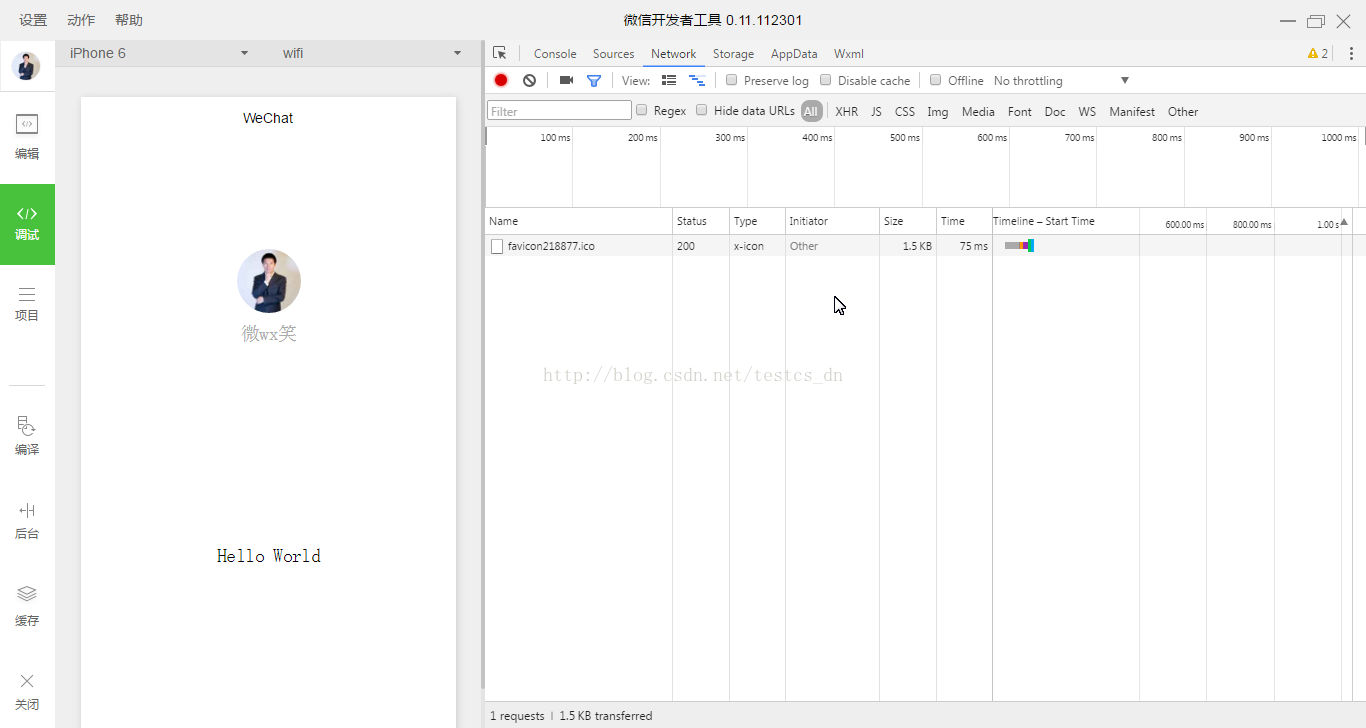
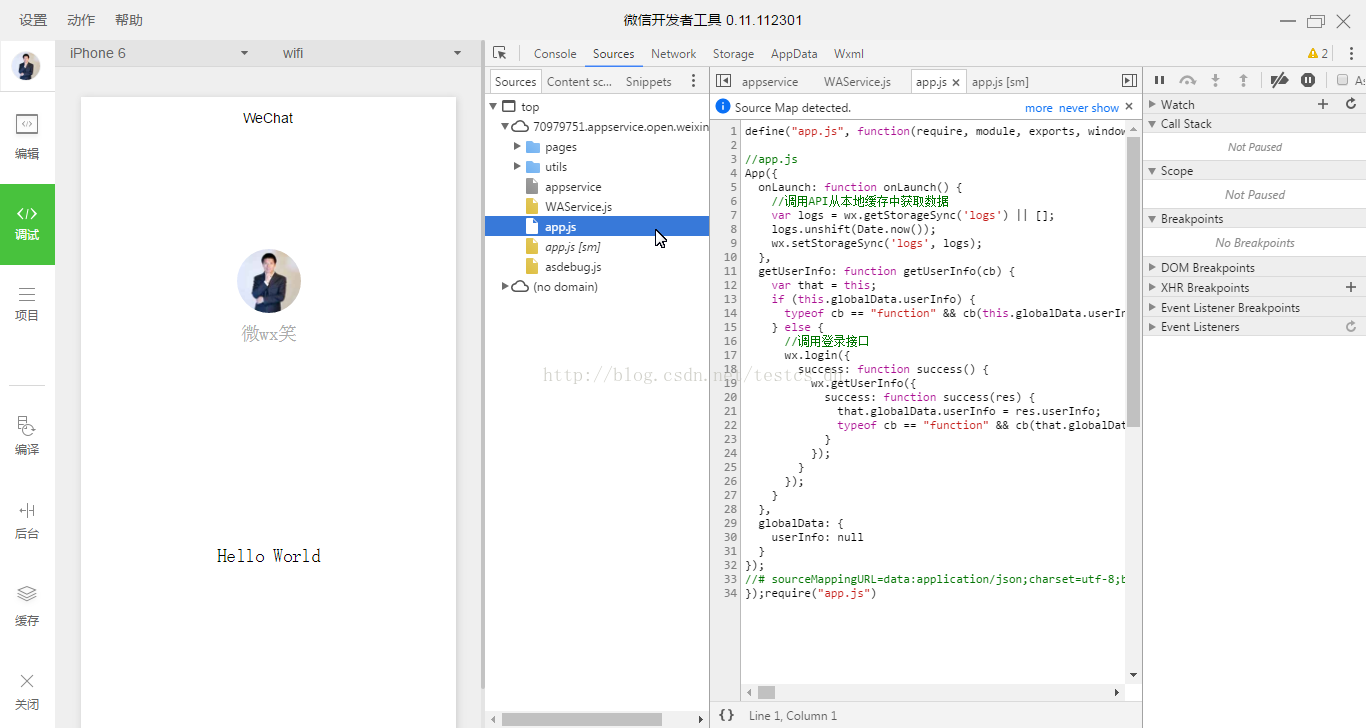
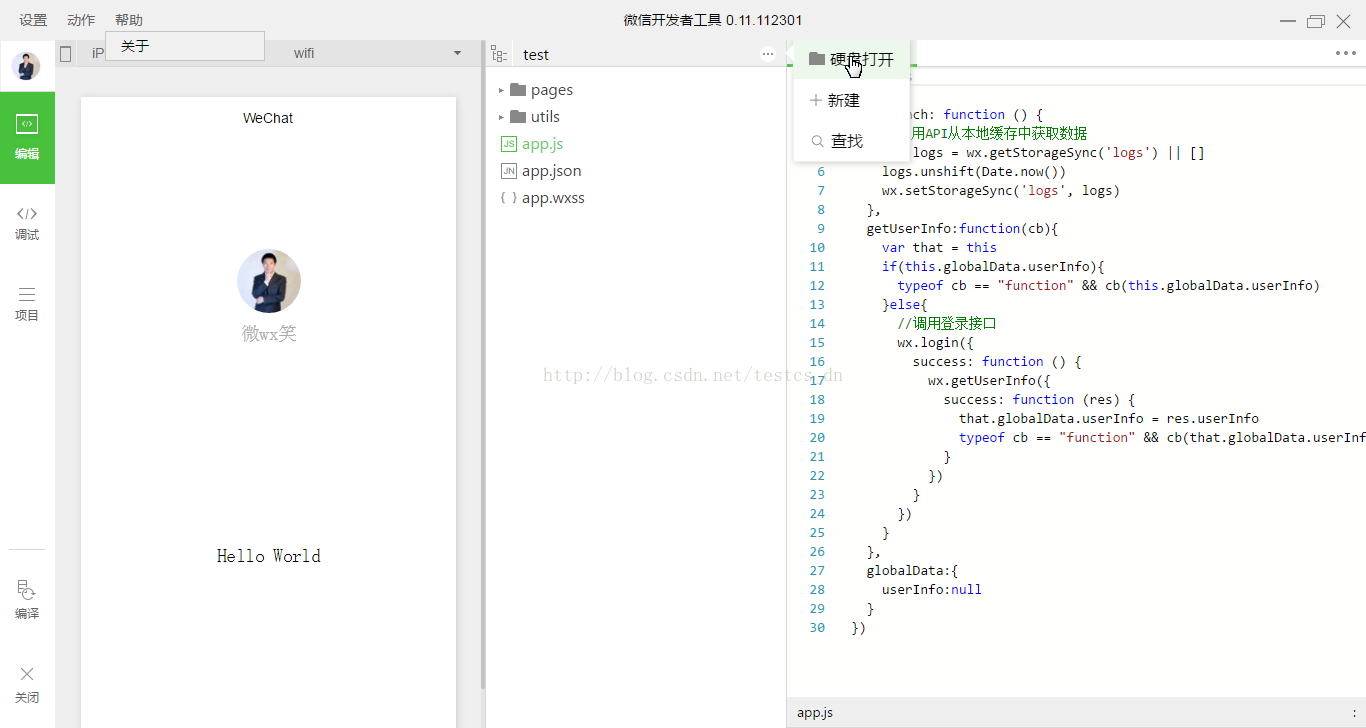
项目创建后开发工具的首页,默认就是调试页面

用过Chrome的开发者工具的小伙伴看这界面是不是感觉很亲切?感觉就是一个模子里出来的。

是不是?

是不是?

编辑界面,只是图中的一个菜单项有点特别:硬盘打开,是打开项目文件目录

项目界面:由于创建的项目没有填写AppID,所以没办法上传体验。

结束语
为什么它和Chrome的开发者工具那么像?
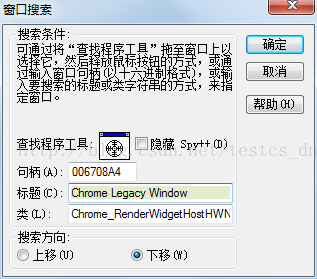
我用SPY++查看了一下微信小程序的开发者工具:

发现和Chrome显示网页内容的窗口标题及类完全一致;
由此看来微信小程序的最终呈现还是基于浏览器。
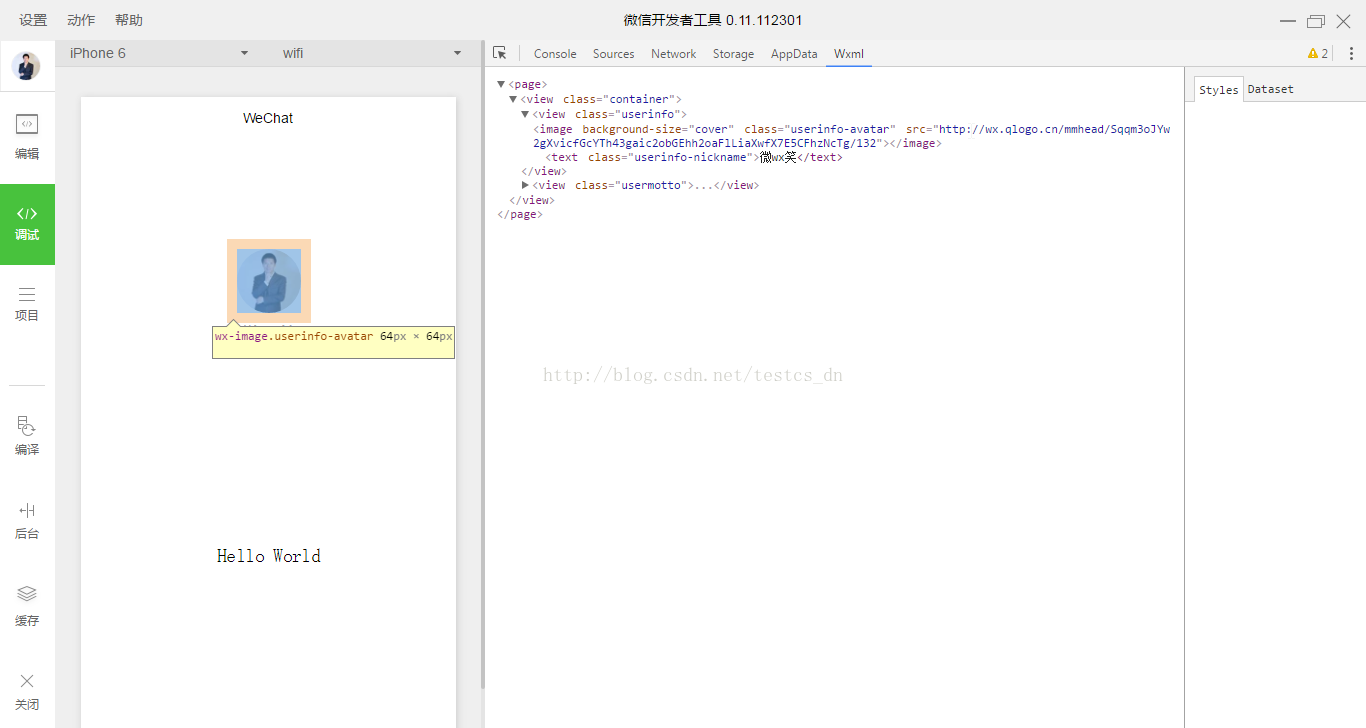
我们在开发的时候使用的是转义后的标签,而实际部署后用户端使用的应该还是HTML。
为什么这么说?
小程序也好,轻应用也好,为的就是一个轻,无处不在,随便一个浏览器就可以打开。
但这也是只是一个猜测,而如果不是这样,微信内置一个支持小程序的类浏览器的内核,
虽然在小程序的封装上起到了保护源码的作用,但就设置了一个壁垒,也就是如果想使用小程序还必须安装微信才可以;
当然,现在微信的装机率已经不是问题了。
小伙伴们,你们怎么看?
下一篇:
系列链接:
===========文档信息============
版权声明:非商用自由转载-保持署名-注明出处
署名(BY) :testcs_dn(微wx笑)
文章出处:[无知人生,记录点滴](http://blog.csdn.net/testcs_dn)
版权声明:非商用自由转载-保持署名-注明出处
署名(BY) :testcs_dn(微wx笑)
文章出处:[无知人生,记录点滴](http://blog.csdn.net/testcs_dn)
你可能感兴趣的文章
颈椎肩椎保健操
查看>>
关于RocketMQ Topic的创建机制,我还有一些细节上的思考
查看>>
Android LocalBroadcastManager的使用方式
查看>>
sparkCore RDD join
查看>>
合格前端系列第四弹-如何监听一个数组的变化
查看>>
Vue scoped CSS 与深度作用选择器 /deep/
查看>>
数人云|别犹豫,8大趋势说明用微服务就对了!
查看>>
axis2客户端工具类
查看>>
Jenkins自动部署
查看>>
Ubuntu 使用nsenter进入Docker容器
查看>>
简单的表格移入移入行变色,选中变色,全选变色效果
查看>>
OpenSNS开源社区将开放授权给优秀开源项目使用
查看>>
源码中编译.so文件
查看>>
谈谈如何优雅的关闭正在运行中的Spark Streaming的流程序
查看>>
gevent的强大所在
查看>>
linux 解压命令
查看>>
Ajax:拥抱JSON,让XML走开
查看>>
创建Android 虚拟机AVD(Android Virtual Device)
查看>>
警告信息“Nested weights are bad for performance”的消除方法
查看>>
maven打包编译的错误:sun.misc.BASE64Decoder是Sun的专用API,可能会在未来版本中删除...
查看>>